How to write cssSelectors & what are different cssSelector functions?
Septmeber 05, 2023
How to write CSS selectors and understand their various functions?
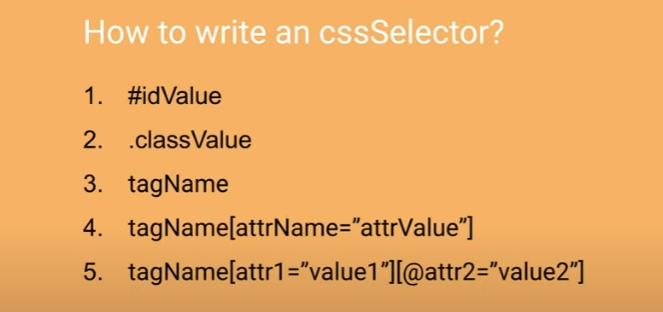
While there are numerous CSS selector functions, let’s focus on the most essential ones, starting with the ‘ID’ value. When an element has an ‘ID’ in the DOM, you can use the hash symbol followed by the ‘ID’ value as a selector.
If there’s a ‘class’ attribute, you can target it with the ‘class’ value. Alternatively, if you find a unique tag name, you can use it as a selector. For more specific selections, you can use attribute selectors, where you specify an attribute name and its corresponding value, enclosed in either single or double quotes.

Now, while it’s important to be aware of these functions, you don’t need to memorize them all. There are also some special CSS selector functions that differ from XPath, such as ‘$,’ ‘^,’ and ‘*.’ These functions can be quite powerful. Additionally, there’s a case-insensitive function for situations where you need to disregard letter case sensitivity in your selections. Don’t worry if this seems overwhelming; I’ll walk you through practical use cases for each function in detail. Remember, there are more functions in CSS selectors than what I’ve mentioned.
Let’s discuss some fundamental combinators:
- The ‘space’ combinator selects descendant nodes of the first element.
- The ‘greater than’ (‘>’) combinator selects direct children of the first element.
- The ‘comma’ (‘,’) combinator selects multiple elements.
- The ’tilde’ (‘~’) combinator selects siblings that follow the first element, not necessarily immediately.
- The ‘plus’ (‘+’) combinator selects adjacent siblings, which are immediately following each other.
- There are also selectors like ‘first-child,’ ‘last-child,’ ‘nth-child,’ ‘first-of-type,’ and ‘last-of-type.’
Recent post
Most Popular

