SelectorsHub
Master Selectors Effortlessly.
SelectorsHub is the free Next Gen XPath & CSS Selector plugin.
It is the most used & highest rated XPath plugin every tester needs to master XPath, CSS Selectors, and more—across all browsers.
1400+ Chrome reviews
1 Million+ Downloads

SelectorsHub
Master Selectors Effortlessly
SelectorsHub is the free Next Gen XPath & CSS Selector plugin.
It is the most used & highest rated XPath plugin every tester needs to master XPath, CSS Selectors, and more—across all browsers.
180+ Chrome reviews
1 Million+ Downloads
How To Use
Get started just in 2 simple steps – Install & Click.
Add SelectorsHub to your Browser from below respective browser store. Scroll to bottom for download links. After installation, restart the browser and open a website.
Important: Extensions won’t work on blank tab and browser store. So make sure you have opened a website and try there.
It will open SelectorsHub tab. That’s all you are all set to use it. Just inspect any element for which you want to generate selecotrs.
Please watch this video to make the best use.
Please follow this tutorial if facing any issue after installation.


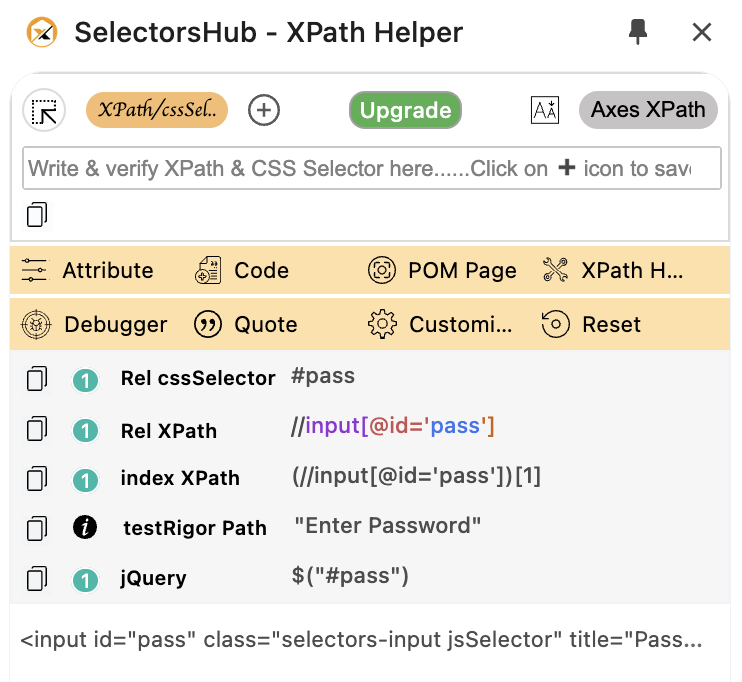
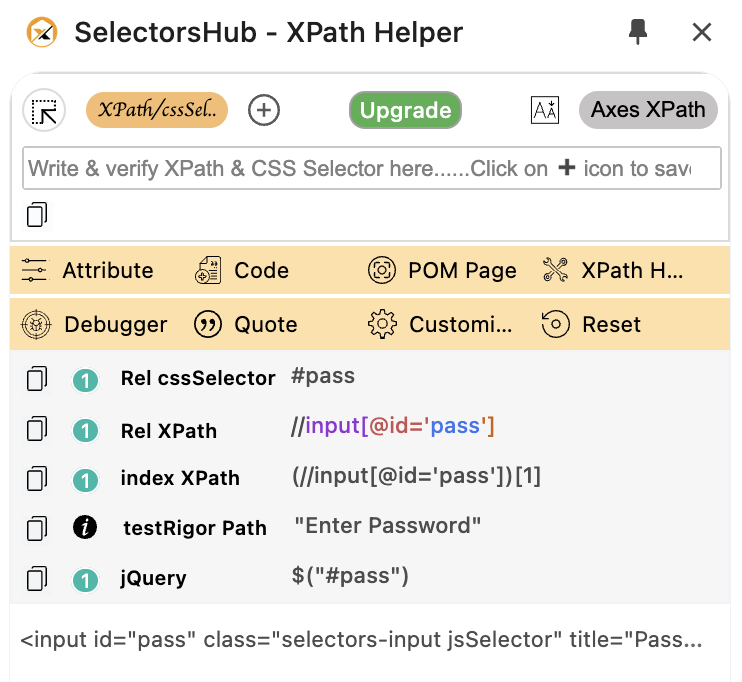
Auto Generate XPath & All Selectors
Unlock your full potential with SelectorsHub. Our platform enhances your efficiency, automates repetitive tasks, and helps you get more done in less time. Elevate your productivity and focus on what drives success.



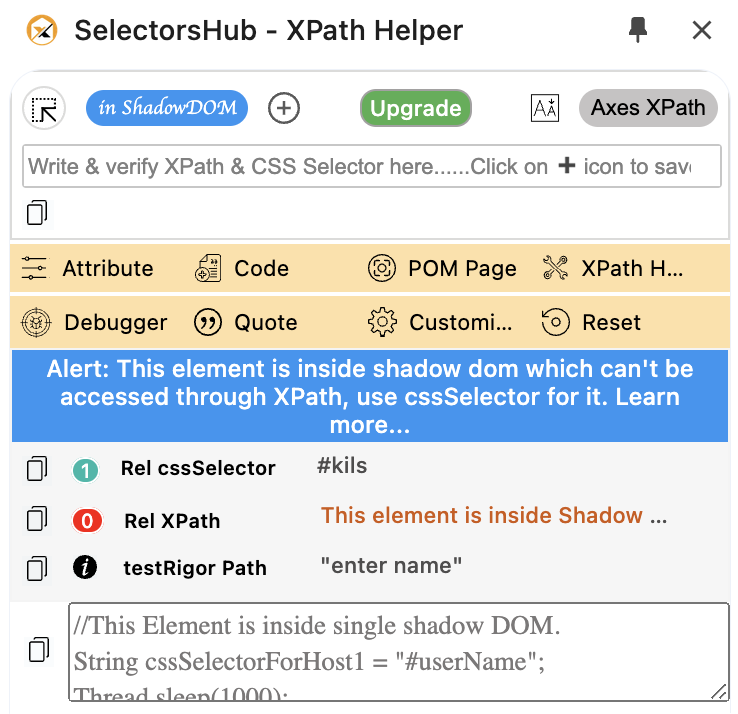
Supports Shadow DOM
Effortlessly handle complex scenarios like Shadow DOM, nested Shadow DOM, shadow dom inside iframe and lot more...

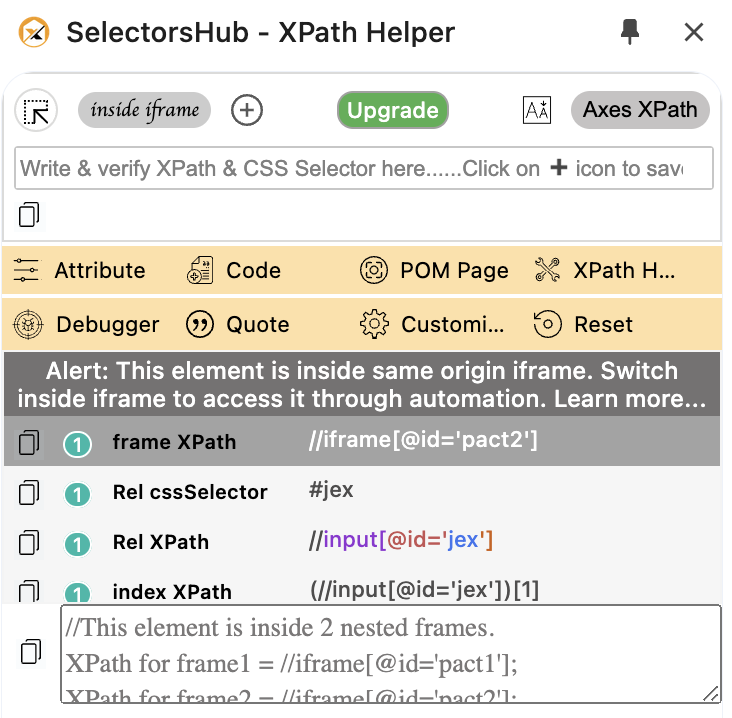
Supports all kinds of iframe
Supports all types of iframe, nested iframes, iframe inside shadow dom. Auto generate iframe xpath as well.



Inspect Dynamic Elements
Transform your debugging process with SelectorsHub. Our advanced tools make it simple to spot and fix issues swiftly, minimizing disruptions and keeping your projects on track. Enjoy a smoother, more efficient debugging experience and get back to what you love—coding.

Smart Editor for XPath & Selectors
Only tool which supports xpath and CSS Selector error handling. Shows correct error message.

Trusted by Testers Worldwide
this powerful tool to enhance their web development process.

“SelectorsHub has revolutionized the way I create and verify selectors. It’s intuitive, efficient, and has saved me countless hours of manual coding”

"SelectorsHub is a game-changer. Whether you're a beginner or an experienced developer, this tool makes working with web elements so much easier"

"The precision and ease of use that SelectorsHub offers are unmatched. It integrates perfectly with my workflow and makes debugging a breeze"

"SelectorsHub is a game-changer. Whether you're a beginner or an experienced developer, this tool makes working with web elements so much easier"

“SelectorsHub has transformed how I work with selectors. It’s fast, reliable, and has significantly cut down my coding time”

Available Across All Major Browsers
reviews from developers around the globe.
Trusted by 1 Million Testers
Packed with Powerful Features
and real-time error detection, you’ll save time and work more efficiently.

Auto-Generated XPath
Generate XPath, CSS Selectors, Playwright selectors & other selectors in one click.

iframes supports
Supports all types of iframe, nested iframes. Auto generate iframe xpath as well.

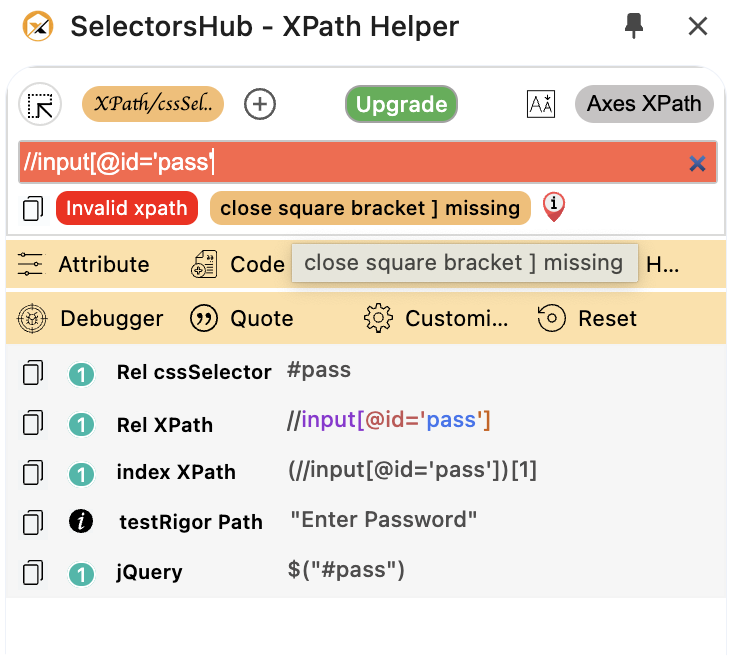
XPath Error Handling
Only tool which supports xpath and CSS Selector error handling. Shows correct error message.

Auto-Generated CssSelectors
Quickly generate XPath, CSS, and other selectors in one click along with id, class etc.

Shadow DOM Support
Effortlessly handle complex scenarios like Shadow DOM and iframes.

Dynamic Element support
Debugger feature made it possible to inspect dynamic dropdown and bubble loader etc

Customizable UI
Tailor the tool’s interface to suit your workflow and preferences.

Copy from Context Menu
Shortcut to copy XPath & selectors value direct from Context Menu without opening SelectorsHub
SelectorsHub Pro
Go beyond normal way of handling xpath and selectors with SelectorsHub Pro advanced features like Selectors Healing, Smart Inspector, with ads free and a lot more..
For Individuals
Premium
For Teams
Business
For All
Free
Smart editor to write & verify own xpath, css selectors and playwright selectors.
Auto generate xpath relative to other element
Feature to copy xpath & selectors from context menu without opening SelectorsHub tab.
XPath and CSS Selector Error Handling - correct message for invalid xpath
Supports all kinds of iframe, nested iframe and auto generate xpath for iframe
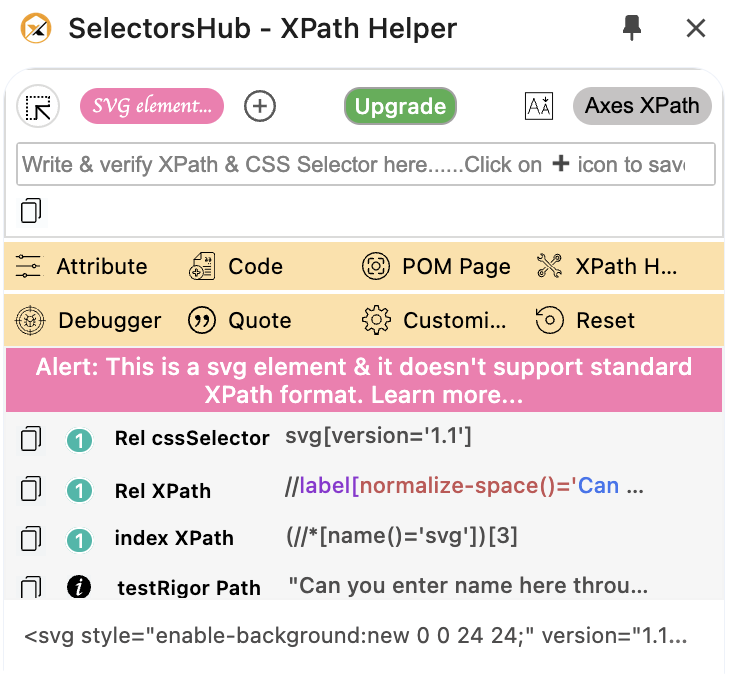
Supports svg elements and generate locators for them
Supports shadow dom, nested shadow dom and generate code to locate shadow dom elements
Supports iframe inside shadow dom and vice-versa shadow dom inside iframe
Attribute filter to generate xpath & selectors with desired attribute
Generate locators page and selectors for multiple element in one shot
Debugger to inspect dynamic invisible dropdown element and bubble loader
Save xpath and selector value in SelectorsHub
Copy xpath and selectors value directly from Context Menu
Verify exclusive Playwright selectors
XPath healing- Verify all xpath of script in one shot
For Individuals
Premium
Everything in Free
Premium New UI.
Selector Healing
SelectorsHub Inspector
Autogenerate x-path relative to other elements in 2 clicks.
Options to generate selectors without attribute
Auto Generate code for Shadow DOM elements in Selenium, Playwright & Cypress Format.
Feature to copy, edit and delete saved values.
Scroll DOM & show matching node.
Better support and frequent updates with new features.
Debugger to inspect dynamic invisible element
Auto-generated playwright selectors
For Individuals
Premium
Everything in Free
Premium New UI.
Selector Healing
SelectorsHub Inspector
Autogenerate x-path relative to other elements in 2 clicks.
Options to generate selectors without attribute
Auto Generate code for Shadow DOM elements in Selenium, Playwright & Cypress Format.
Feature to copy, edit and delete saved values.
Scroll DOM & show matching node.
Better support and frequent updates with new features.
Debugger to inspect dynamic invisible element
Auto-generated playwright selectors
Video Introduction
and real-time error detection, you’ll save time and work more efficiently.
Frquently Asked Question
SelectorsHub offers tools that simplify XPath and Selectors writing, generation and maintenance. With auto-generating
selectors and real-time error detection, you’ll save time and work more efficiently.
It’s available as side panel in DevTools at the last. Please follow this tutorial to get live demo.
Yes. User need to turn on the toggle to Allow in Incognito on the extension manage page. Please follow this tutorial for live demo.
Please restart browser after installing SelectorsHub. Also make sure there is a url in the address bar, don’t use it on a blank tab. Please follow this tutorial for more details.
You need to add few lines of code in the script to get SelectorsHub in automated browser window open through automation script. Please follow this tutorial to learn more about it.
No, it can’t be used for mobile native apps. But you can use it for mobile web app. Please follow this tutorial for live demo.
We don’t collect any information. Extension runs in your local machine only.
It is 100% safe and secure to use in any company as it runs offline and we don’t save any data on cloud. You can easily unblock it by requesting your IT team. Please follow this block for more details.
If you noticed something wrong or missing, please report an issue. If you have any comment or suggestions, contact us!
Still have questions?
Can’t find the answer you’re looking for? Please live chat to our friendly team.