BLOGS
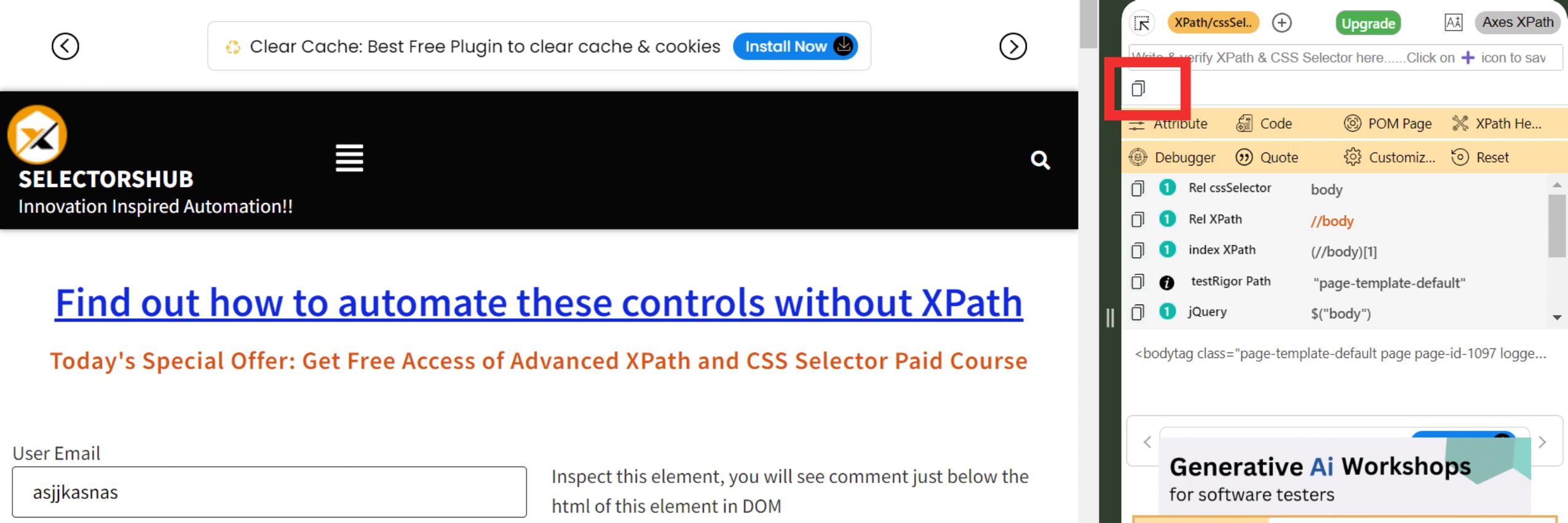
How to Use the Copy Button in SelectorsHub
Live Demo Tutorial:For a hands-on guide, check out the live demo tutorial where you can see these customizations in action and follow along to set them up for your own projects!
Streamline Your Workflow with SelectorsHub’s One-Click Copy Feature
Web development and testing are evolving rapidly, and tools like SelectorsHub are making it easier than ever to streamline the process of working with selectors. One of its newest features—a one-click copy button—offers developers and testers an effortless way to copy XPath or CSS selector values. Here’s everything you need to know to make the most of this feature.
What is the One-Click Copy Feature?
SelectorsHub’s one-click copy button is a user-friendly enhancement designed to simplify the process of working with XPath and CSS selectors. Instead of manually selecting and copying generated values, users can now copy them to the clipboard with a single click. This saves time and reduces errors, especially for those working on complex web applications.
How to Use the Copy Button in SelectorsHub
1. Open SelectorsHub
SelectorsHub can be accessed in two ways:
As a side panel.
Within the DevTools of your browser.
Simply open SelectorsHub and get started with your preferred interface.
2. Inspect an Element
Inspect the webpage element for which you need the XPath or CSS selector. Use your browser’s inspect tool or the built-in feature of SelectorsHub to highlight the element.
3. Generate XPath/Selector
Write or automatically generate the XPath or CSS selector for the inspected element using SelectorsHub’s intuitive interface.
4. Copy the Value
Once the desired XPath or selector appears in the search box, click the copy icon/button next to it. This action copies the value directly to your clipboard—no manual selection needed!

5. Paste the Value
You can now paste the copied value directly into your code, testing tool, or documentation as required.
Conclusion
SelectorsHub continues to innovate and provide features that enhance productivity for developers and testers. The one-click copy button is a game-changer for anyone working with selectors, saving time, reducing errors, and simplifying workflows. Try it out today and experience the difference!
Why Use This Feature?
The one-click copy feature eliminates repetitive actions and minimizes the risk of errors. Here’s why it’s a must-have for developers and testers:
Efficiency: Speeds up the process of copying XPath or CSS selectors.
Accuracy: Prevents errors caused by incomplete or incorrect manual selection.
Convenience: Seamlessly integrates into your existing workflow.
Time-Saving: Reduces the time spent on mundane tasks, letting you focus on the bigger picture.
