How to Find Disabled Input Boxes Using SelectorsHub
For a hands-on guide, check out the live demo tutorial and follow along to master this process!
Let us know your thoughts or share your feedback to help us enhance your experience!
How to Get Disabled Input Boxes in a Web Page
Finding disabled input boxes in a webpage can be a tedious task without the right tools. SelectorsHub streamlines this process, allowing you to identify these elements in just a few steps. Here’s how you can efficiently locate all the disabled input boxes on any webpage using SelectorsHub.
1. Open the Web Page
Launch the desired webpage in your browser.
2. Access Developer Tools
Right-click anywhere on the page and select Inspect. This will open the developer tools in your browser.
Navigate to the Elements tab in the developer tools to view the HTML structure of the page.
3. Open SelectorsHub
Locate the SelectorsHub extension icon within the developer tools panel and click on it to activate the tool.
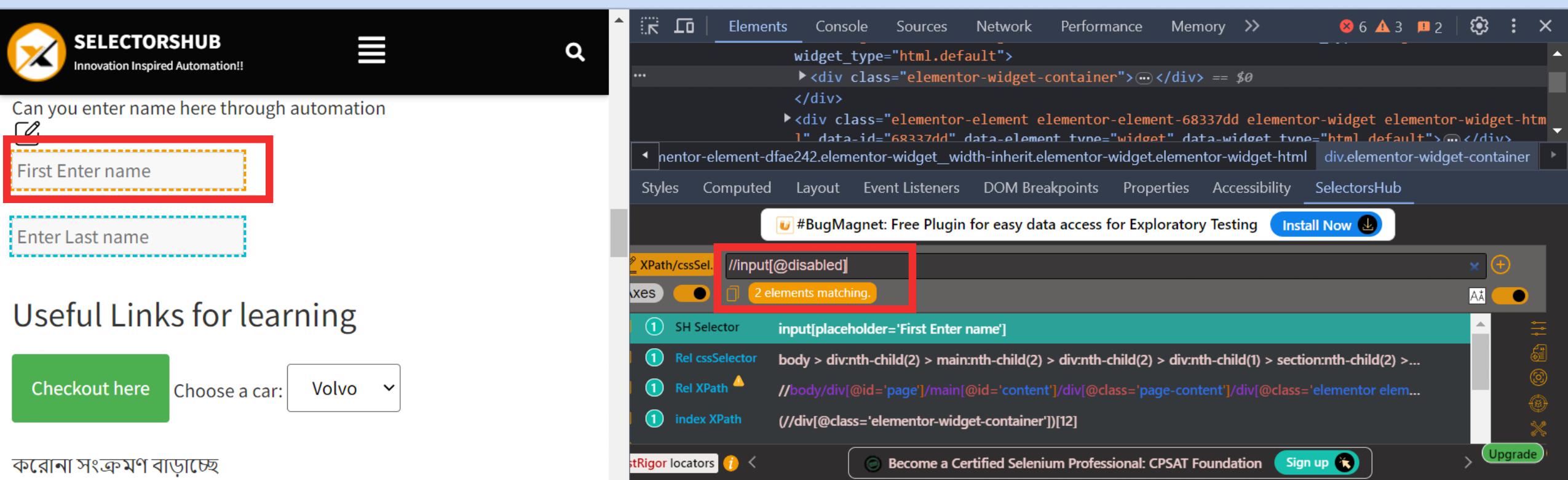
4. Write the XPath Query
In the SelectorsHub input field, type the following XPath query:
//input[@disabled]
Press Enter to execute the query.
5. Highlight Disabled Input Boxes
SelectorsHub will instantly highlight all the disabled input boxes present on the webpage, making them easy to identify.
Pro Tips
Using SelectorsHub not only helps you find disabled input boxes but also enables you to modify the XPath query to locate other attributes like hidden fields, required inputs, or custom data attributes. This makes it a versatile tool for web development and testing.
Conclusion
SelectorsHub is an indispensable tool for developers and testers aiming to optimize their workflow. By leveraging its features, you can seamlessly find and work with disabled input boxes, ensuring accuracy and efficiency in your projects.
Why Use SelectorsHub for This Task?
- Simplifies Complex Queries: No need to manually go through the webpage’s code; SelectorsHub pinpoints the elements instantly.
- Boosts Productivity: Quickly locate disabled input boxes, saving valuable time during development or testing.
- Enhances Accuracy: Eliminates the risk of missing disabled fields when validating a webpage.
General FAQ
What is the purpose of finding disabled input boxes?
Identifying disabled input boxes helps in testing, debugging, and ensuring proper functionality of web forms.
Can I use this method on any webpage?
Yes, as long as the webpage allows you to inspect elements and use developer tools, this method works universally.
What XPath query should I use to find disabled input boxes?
Use the XPath query //input[@disabled] in SelectorsHub to locate all disabled input elements on the page.
Do I need coding knowledge to perform this task?
No, basic familiarity with developer tools and XPath is enough to use SelectorsHub for this purpose.
Can I customize the XPath query for specific types of inputs?
Yes, you can modify the query, such as //input[@disabled and @type=’text’] to target specific input types.
Is there a way to save the XPath queries for future use?
Yes, SelectorsHub allows you to save XPath queries within its interface for easy access later.
Recent Post