Video Tutorial
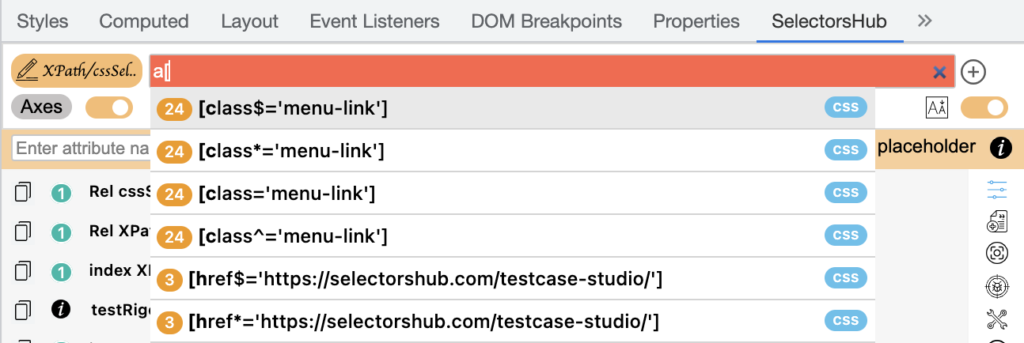
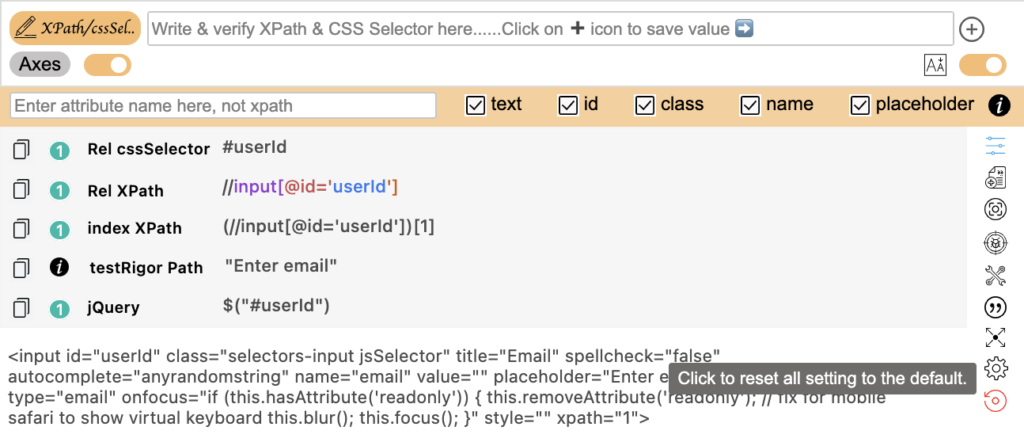
2 Smart Editor
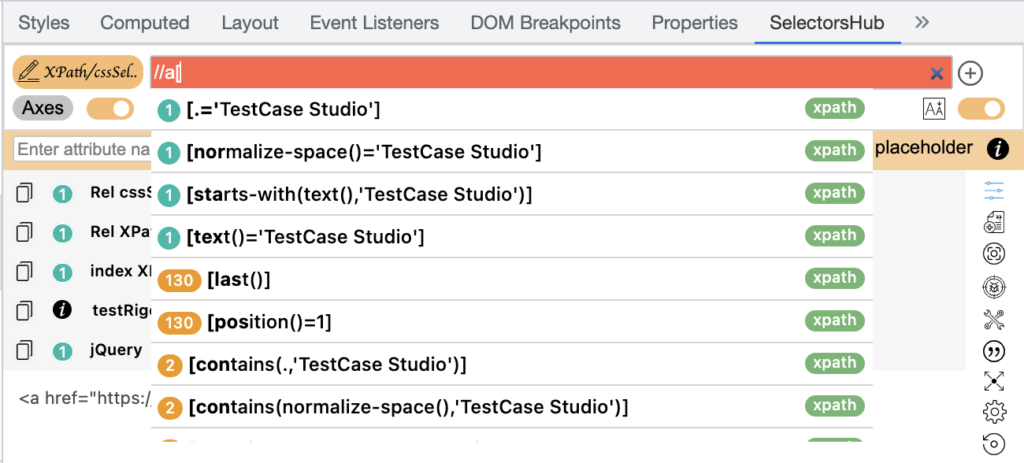
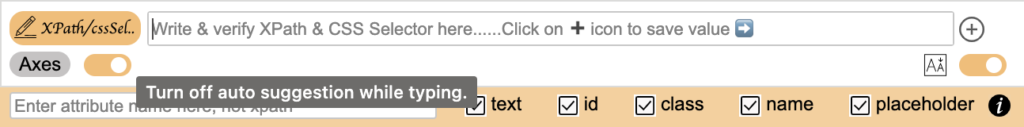
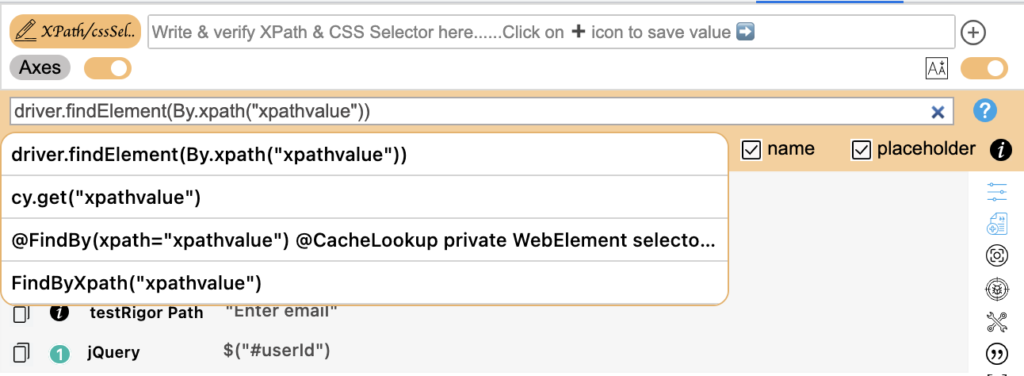
- Smart editor which auto suggests all possible XPath & selectors functions along with their occurrences while typing.
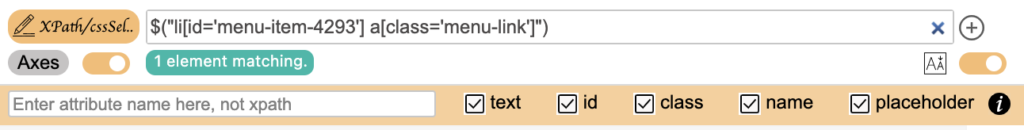
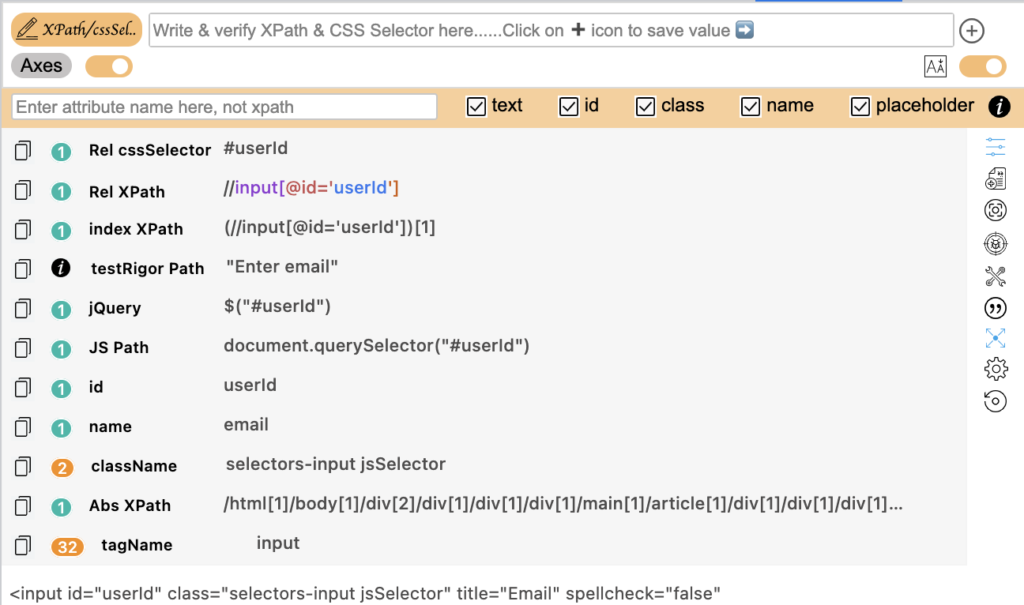
- Generate all types of possible selectors for inspecting elements in a single click.
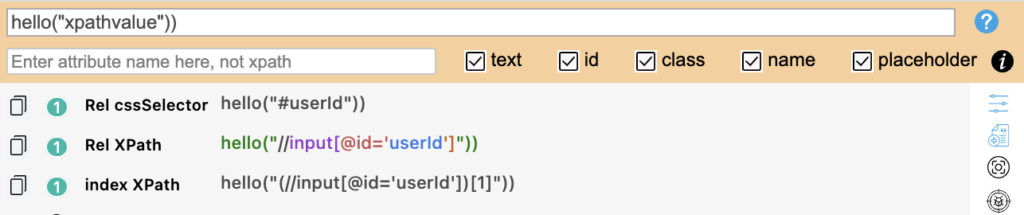
- Error handling. It gives the proper error message like what is wrong in your xpath and cssSelector.
- Supports iframe and nested iframes.
- Supports shadow dom and nested shadow dom.
- Support SVG elements.
- Gives proper information about what kind of the inspected element it is like svg etc.
- Debugger feature to inspect dynamic web elements like dropdown menu options.
- Feature to copy selectors value directly from right click context menu on the web element, no need to open SelectorsHub tab.
- Feature to customize contextMenu.
- Generate case insensitive selectors.
- Generate Multiple XPath & selectors in single go.
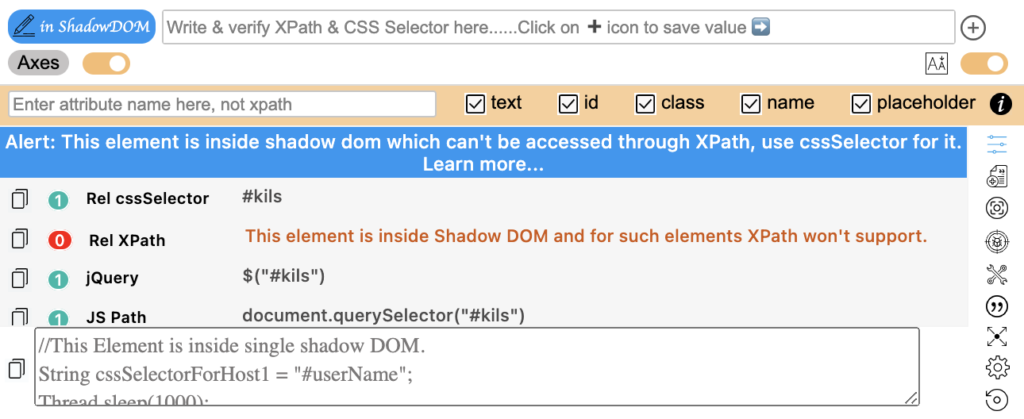
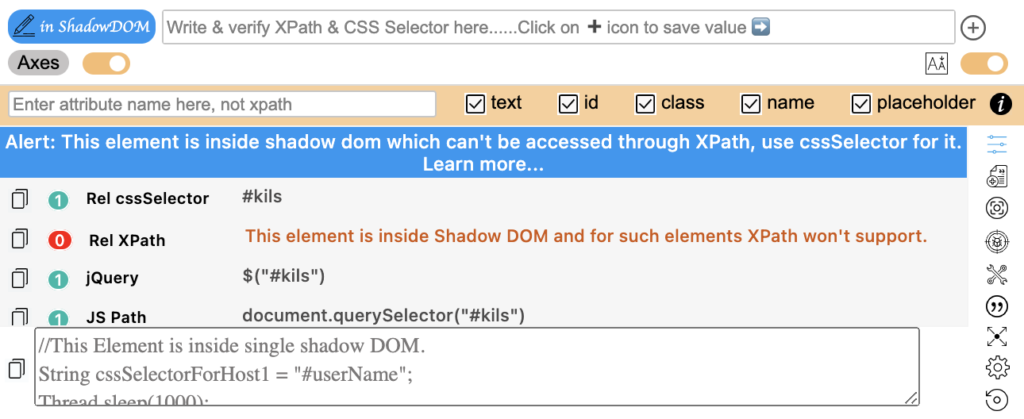
- Gives a complete script to handle shadow DOM elements.
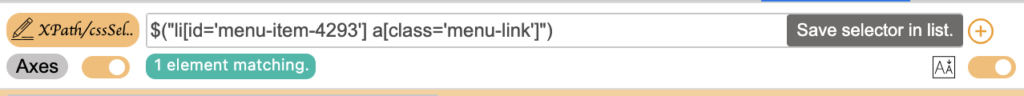
- Save the XPath & selector value in SelectorsHub.
- Feature to disable and enable SelectorsHub in contextMenu.
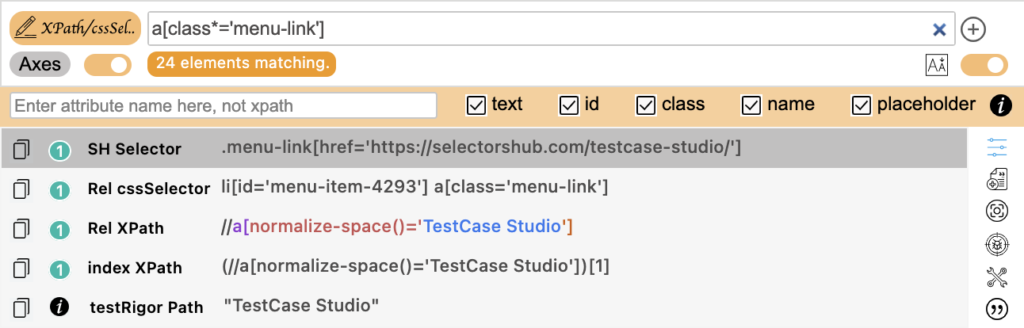
- It generates robust unique relative cssSelector and XPath.
- Generate the index based xpath in auto suggest.
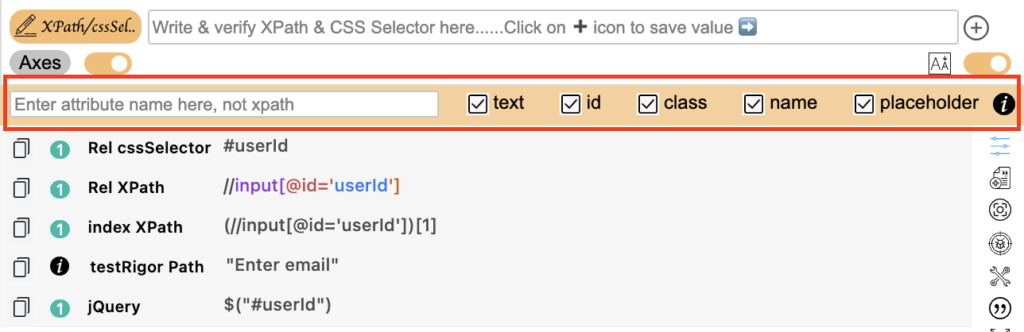
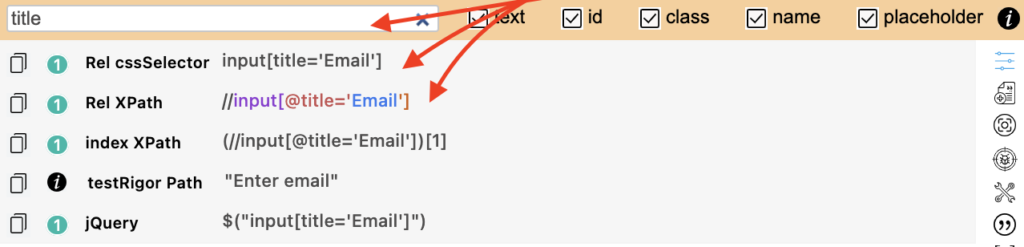
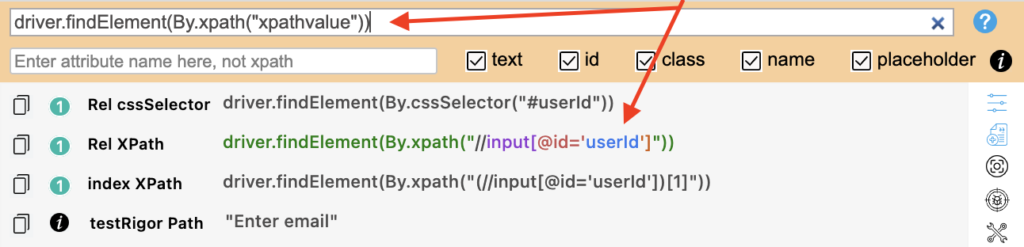
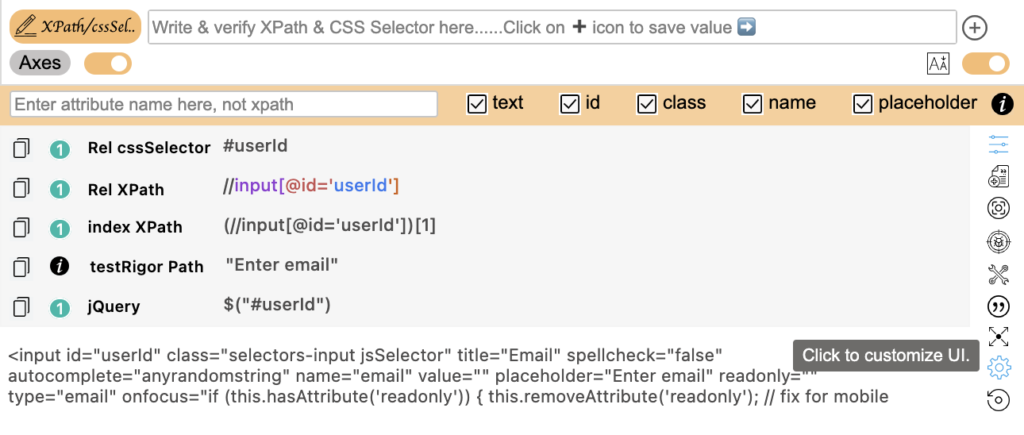
- Feature to generate selectors with the desired attribute.
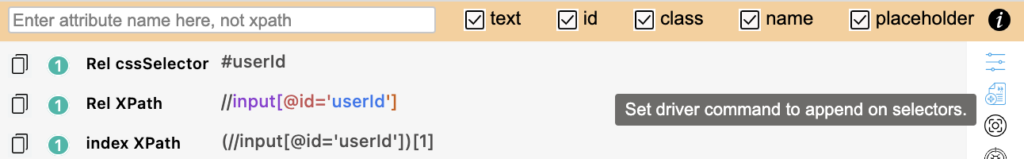
- Feature to generate selectors with driver command.
- Option to Customize the UI as users need.
- All the config will be saved in local so next time when the user opens it, it opens with the user’s configs.
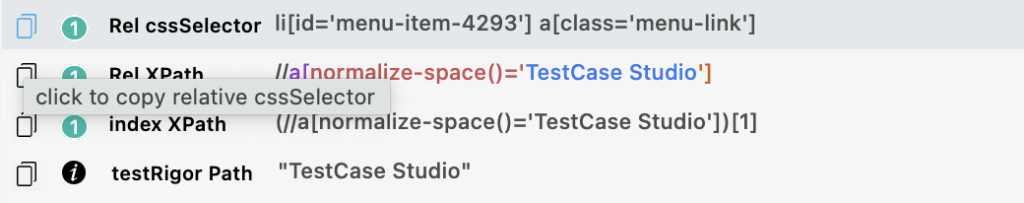
- To copy the Selector’s value, just click on the Selector’s Header. For example, to copy Rel XPath, click on Rel XPath.
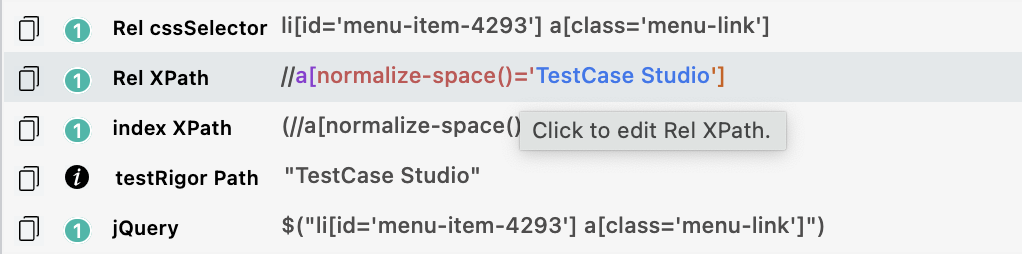
- To edit the Selector’s value, just click on the selector’s value, it will put the value in a box where you can edit it and verify.
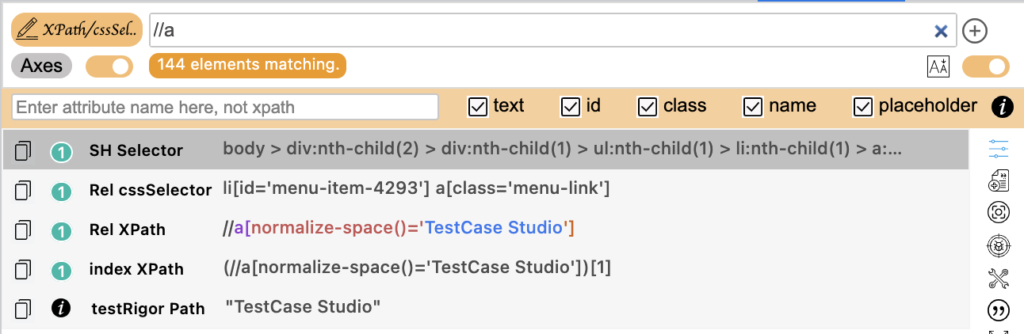
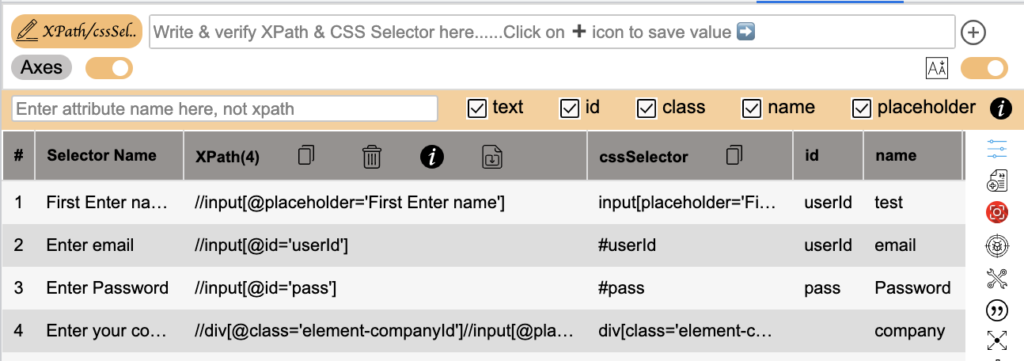
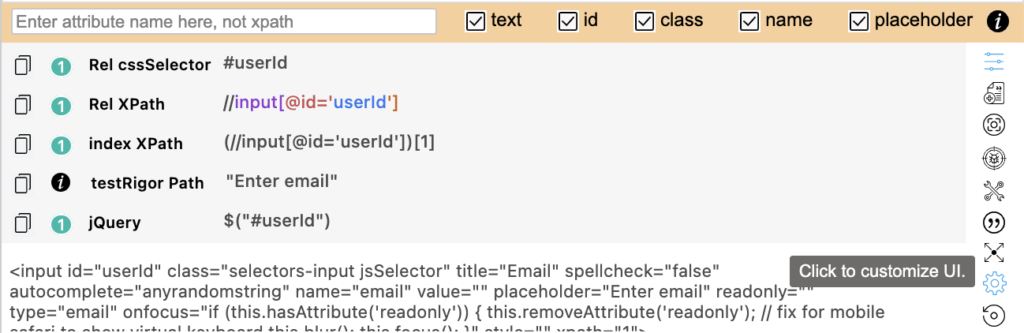
3 Auto Generate Xpath and CSS selector
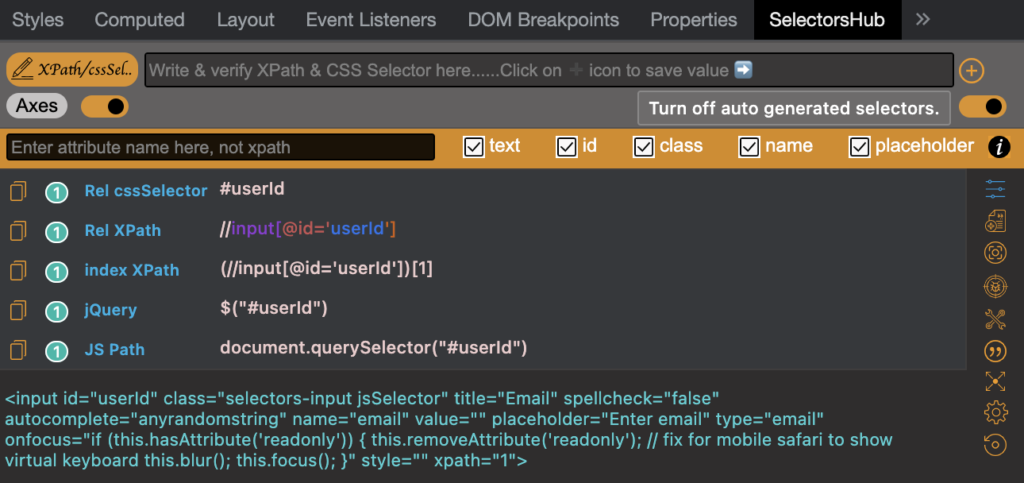
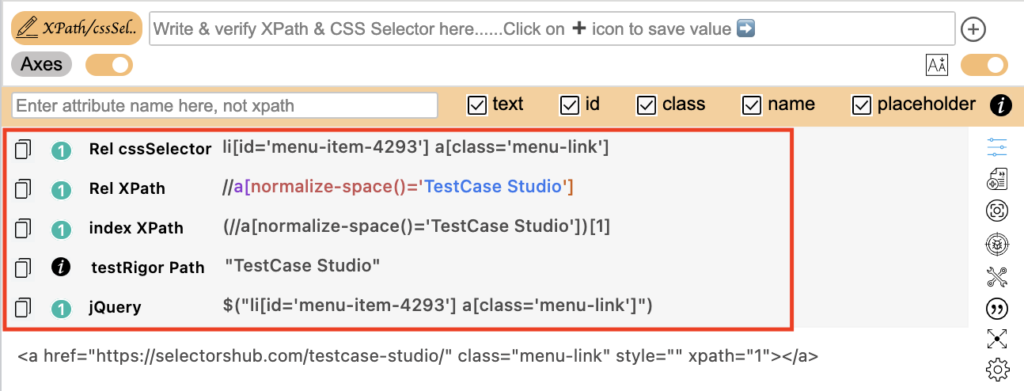
- Inspect the element to generate all possible xpath and selectors for the element.

- Copy

- Edit Value

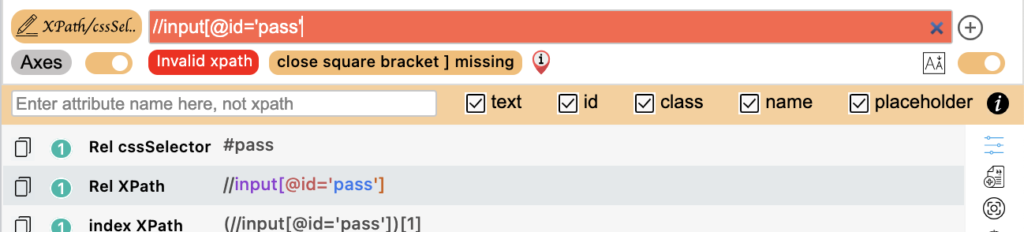
4 Error detection and control
Error control is one of the most important feature which makes SelectorHub better than others.
This powerful tool enables you to learn to write your own xpath and selector and enables you to learn doing it in a smart way.
It not only tells you that an error occurred but also determines what is the error and how you can correct it to make your code error free.
Error detection and control is one of the most important steps in the testing and automation industry.
Let’s have a visual imagery of how SelectorsHub helps us in performing the above functionality.
- Error example 1:

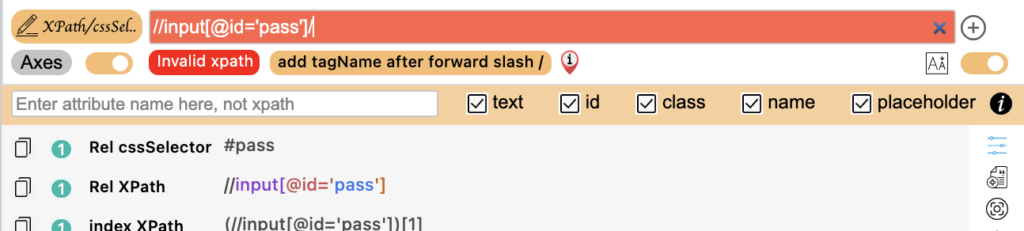
- Error Example 2:

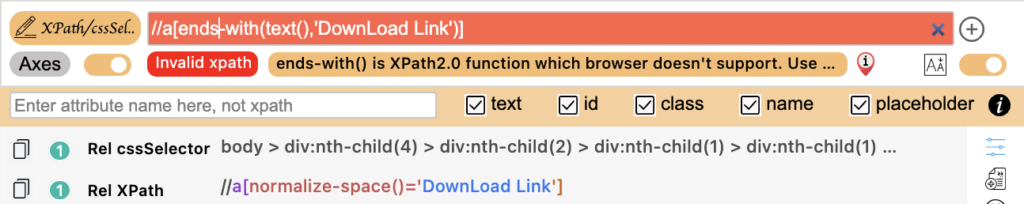
- Error Example 3:

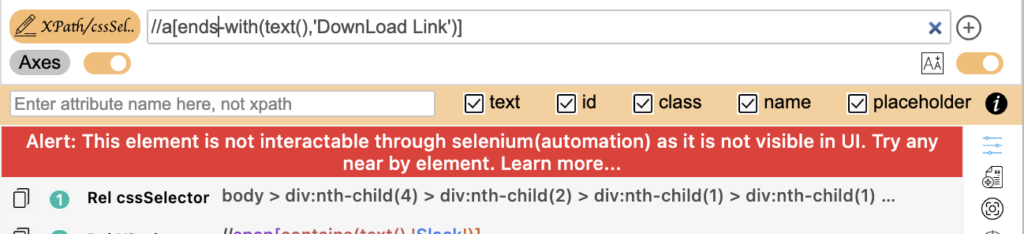
- Error Example 4:

5 Shadow DOM
- Just inspect the element if it will be inside shadowDOM, it will show “in ShadowDOM” in the SelectorsHub tab.
- To write the cssSelector for any element which is inside shadowDOM, just inspect that element and start typing.
- To verify any cssSelector inside a shadowDOM, first inspect any element inside that shadowDOM in which you want to verify your cssSelector
- Note: shadowDOM supports only cssSelectors and it doesn’t support xpath.


- You can view the below mentioned video if still you are facing any issue related to it:
https://www.youtube.com/watch?v=yVmLU9VzZWw&list=PLmRg3gEG2XIac6mpYcDBPThXPc1eTRJQZ&index=1
6 Smart Editor



- Write and verify cssSelector


- Write and verify jsPath

- Write and verify jQuery

- Save xpath and selector value and access them direct from SelectorsHub

- Turn off toggle to stop auto suggest while typing

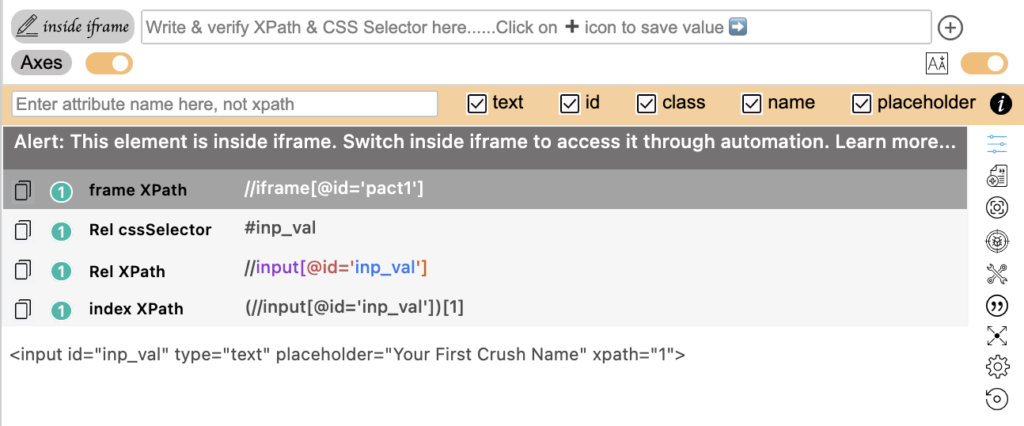
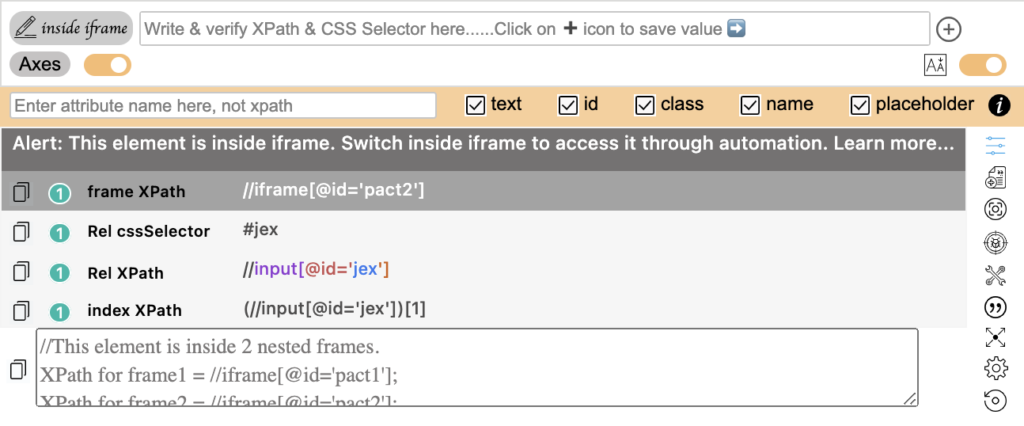
7 iframe
Just inspect the element if it will be inside an iframe, it will show “in iframe” in the SelectorsHub tab.
- To write the xpath/cssSelector for any element which is inside an iframe, just inspect that element and start typing.
- To verify any selector (xpath or cssSelector) inside an iframe, first inspect any element inside that iframe in which you want to verify your selector then verify your selector.


- You can view the below mentioned video if still you are facing any issue related to it:
https://www.youtube.com/watch?v=ccAGj0op2J8&list=PLmRg3gEG2XIYqxpHAhr8pUu8otWmPLQfO&index=1
8 SVG
As we all know that SVG elements don’t support the standard XPath pattern. So most of the time we struggle while writing the XPath for SVG elements. But now SelectorsHub has solved this problem. You just type // and it will suggest the correct syntax and you can build XPath without wasting any time.
You can view the below attached video if you face any issue related to it
9
10
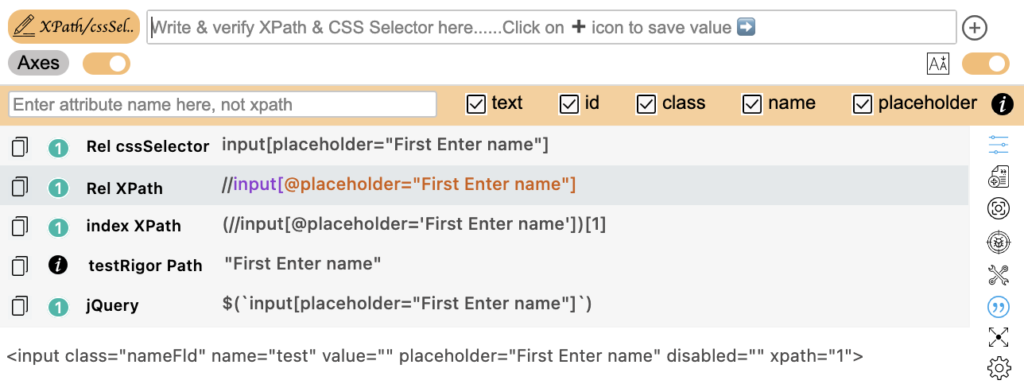
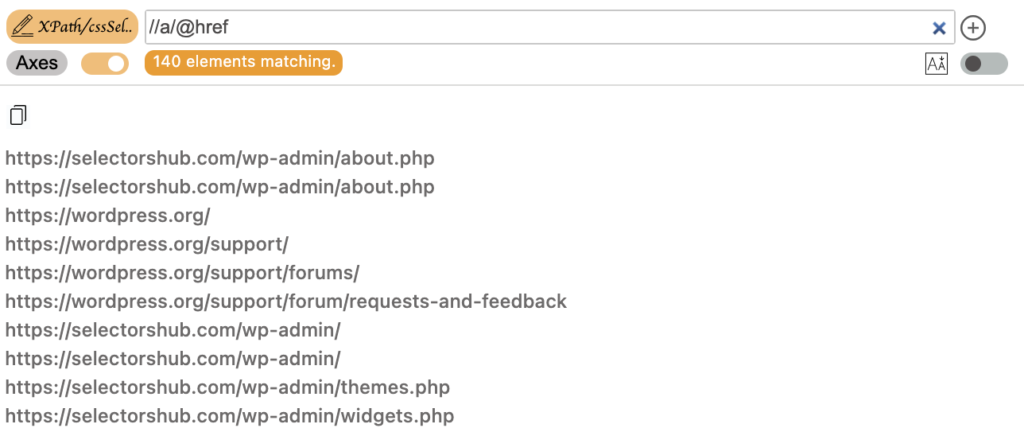
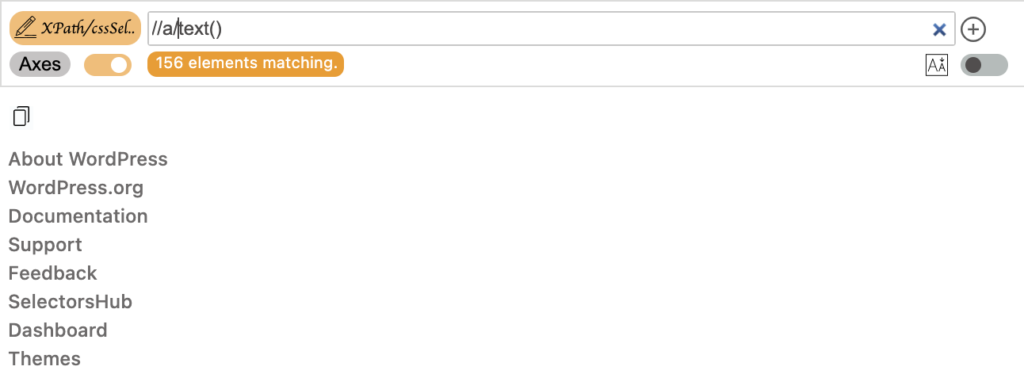
You can generate XPath with the desired attribute which is a cake walk when you use SelectorsHub.

Moreover,

11
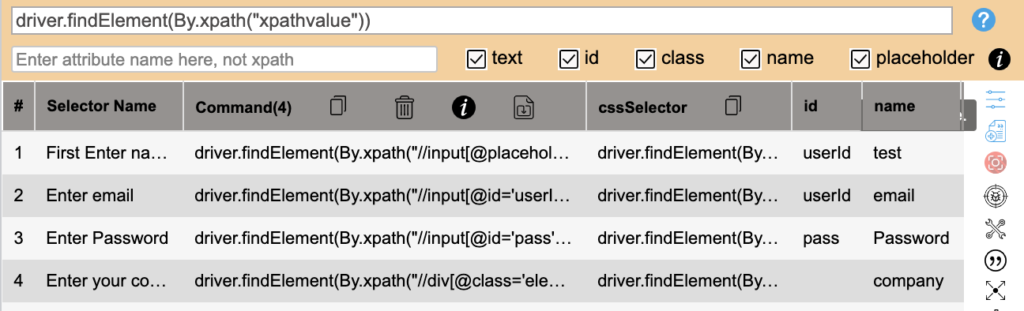
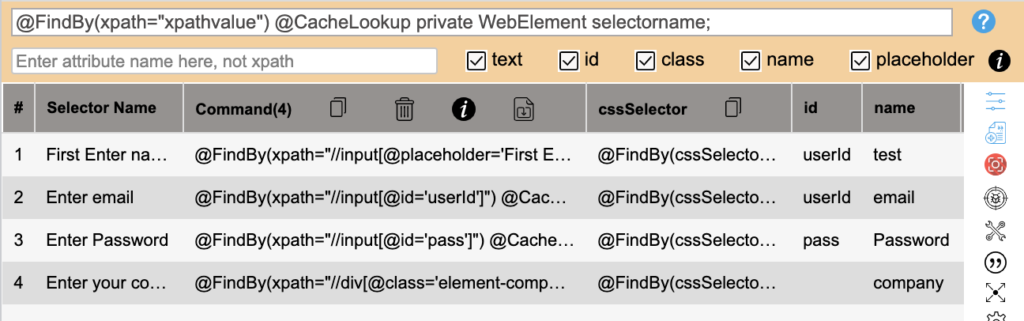
We can generate our code , i.e we can generate our own XPath and selector with command using SelectorsHub




12 Multiple Selector
Apart from all this SelectorsHub can generate multiple elements and locators page for POM
Lets see the functionality of this step by step through visual imagery:
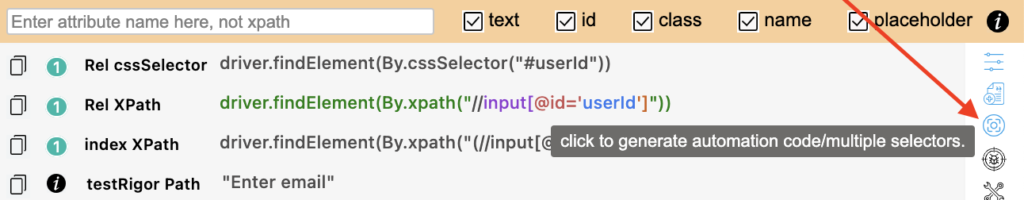
Step 1: Click on the generate automation / multiple selectors button

Step 2: Now you can generate all of them in single shot

Step 3:All of the XPaths and Selectors can be copied

Step 4:And then can be imported to xls format

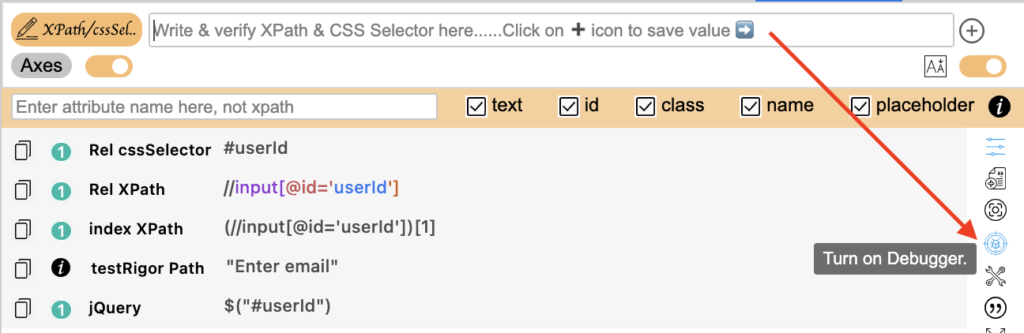
13 Debugger
Using SelectorsHub we can use its debugger feature to inspect invisible dropdown elements
Let’s have a visual imagery of the above functionality
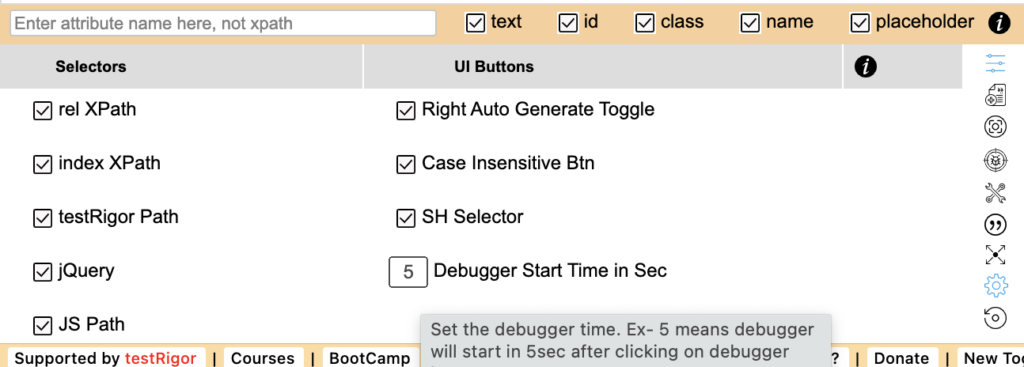
Step 1: Click on the debugger button\

Step 2: You can customize accordingly

Step 3: Set the debugger time

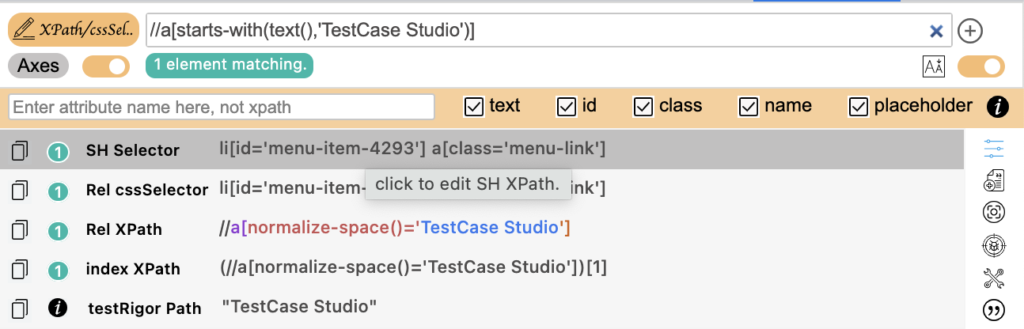
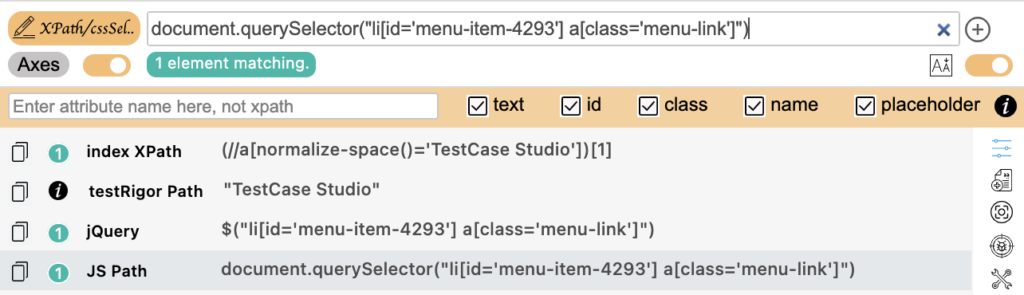
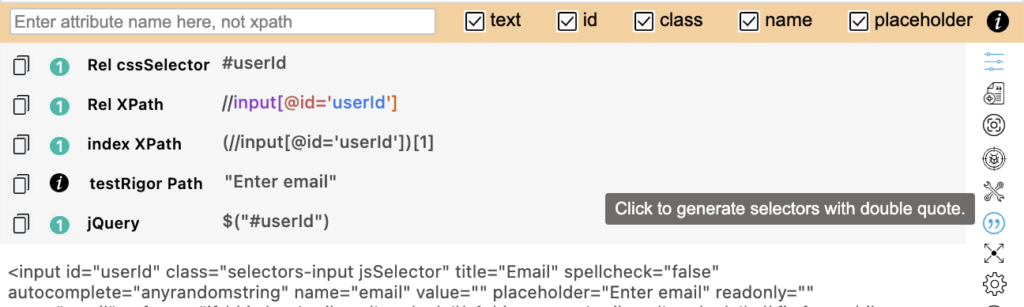
14 Double Quote
SelectorsHub also provides a functionality of generating XPath and CSS selector with double quotes.
Let’s have a visual imagery of the above functionality:
Step 1: Click on the double quote button

Step 2: Your all the selectors and xpath will now be generated in double quotes

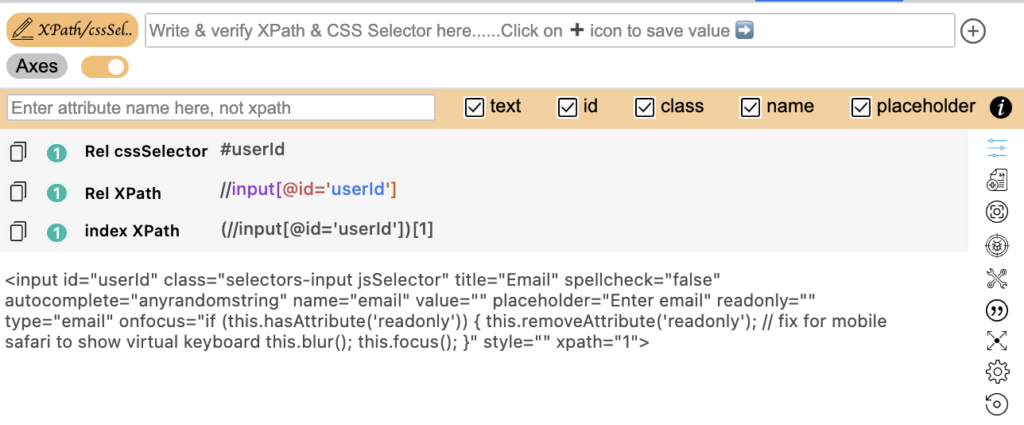
15
SelectorsHub also provides an expanded view so that you can see an expanded version of the SelectorsHub window in the user. This is an important feature if one is having trouble focusing on small fonts, code, selectors.
Let’s have a visual imagery of the above functionality:

16
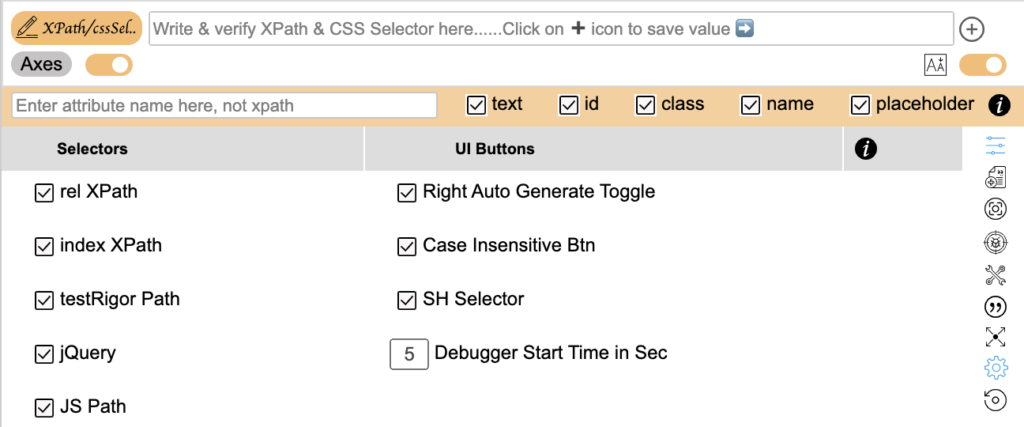
SelectorsHub has a built-in feature of customizing UI.
We can have a better understanding by seeing the images listed below :
Step 1:Click on customize UI button.

Step 2: You can choose whichever feature you want

Step 3: Now you have your selectors with your own customization

17
SelectorsHub also enables us the reset feature so that we can reach back to our initial stage from where we started so as to write our automation code accordingly. Basically it restores back the original settings.
Viewing the below image will give us a better explanation:

18
Web scraping is data scraping used for extracting data from websites. The web scraping software may directly access the World Wide Web using the Hypertext Transfer Protocol or a web browser. While web scraping can be done manually by a software user, the term typically refers to automated processes implemented using a bot or web crawler. It is a form of copying in which specific data is gathered and copied from the web, typically into a central local database or spreadsheet, for later retrieval or analysis.
SelectorsHub also provides the above functionality.
Let’s have a visual imagery for the above process:
Image 1:

Image 2:

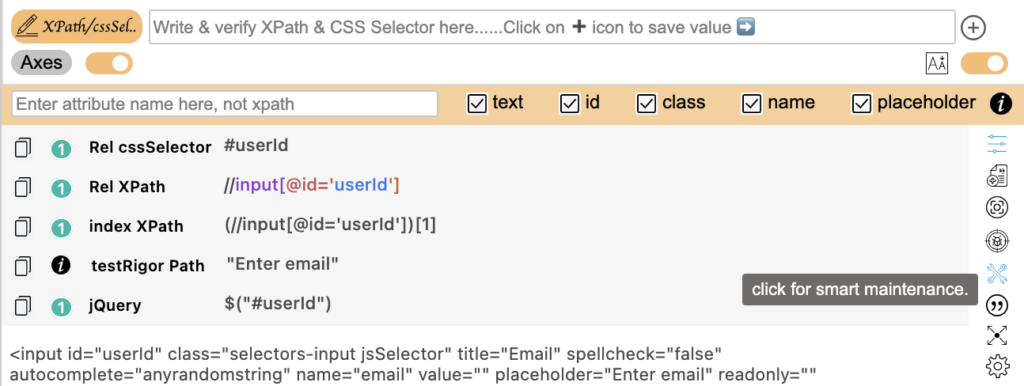
19 Smart Maintenance
SelectorsHub being a superfast xpath and CSS selector tool has an inbuilt feature of smart maintenance.
Maintenance is the art of good work and is an important asset for productivity and efficiency.
Let’s understand the above functionality through a better approach using visual images:
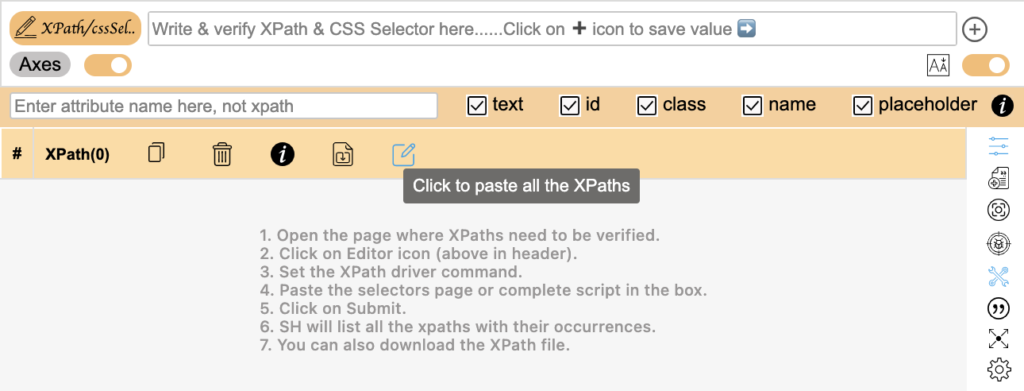
Step 1:Click on smart maintenance button

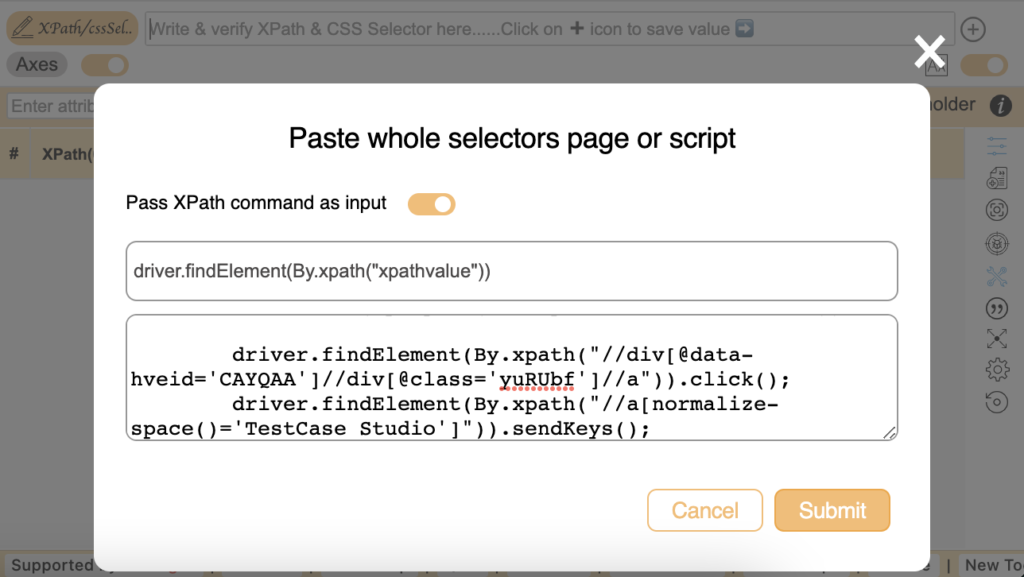
Step 2:Click to paste all the XPaths

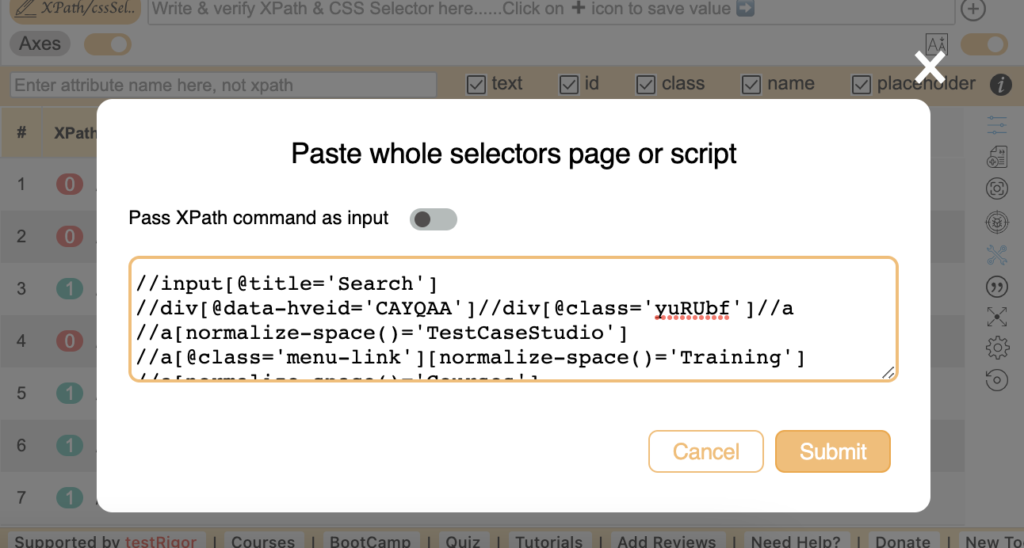
Step 3: Your window will appear like this

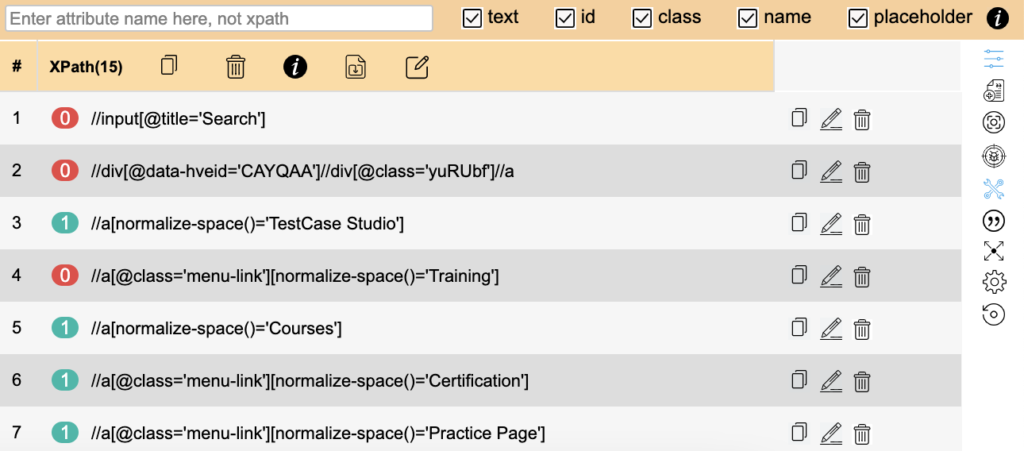
Step 4: After pasting you have all your xpaths and selectors

Step 5: Ands its done in super easy time

20 Dark Theme
SelectorsHub can be viewed in dark theme as well, as displayed in the below image