BLOGS
How to Set a Keyboard Shortcut for SelectorsHub
For a live demonstration, check out the SelectorsHub tutorial. Streamline your workflow by setting up a keyboard shortcut to open SelectorsHub quickly. Whether you’re on Mac or Windows, this guide will help you configure or reset the shortcuts with ease.
Steps to Set a Keyboard Shortcut
1. Use the Default Shortcut
SelectorsHub provides a default shortcut to open it as a side panel without needing to open the Developer Tools.
On Mac: Press Command + Shift + S.
On Windows: Press Ctrl + Shift + S.
Try these default shortcuts first. If they don’t work or you prefer a custom key combination, follow the next steps.
2. Customize Your Shortcuts
a. Access Extension Settings
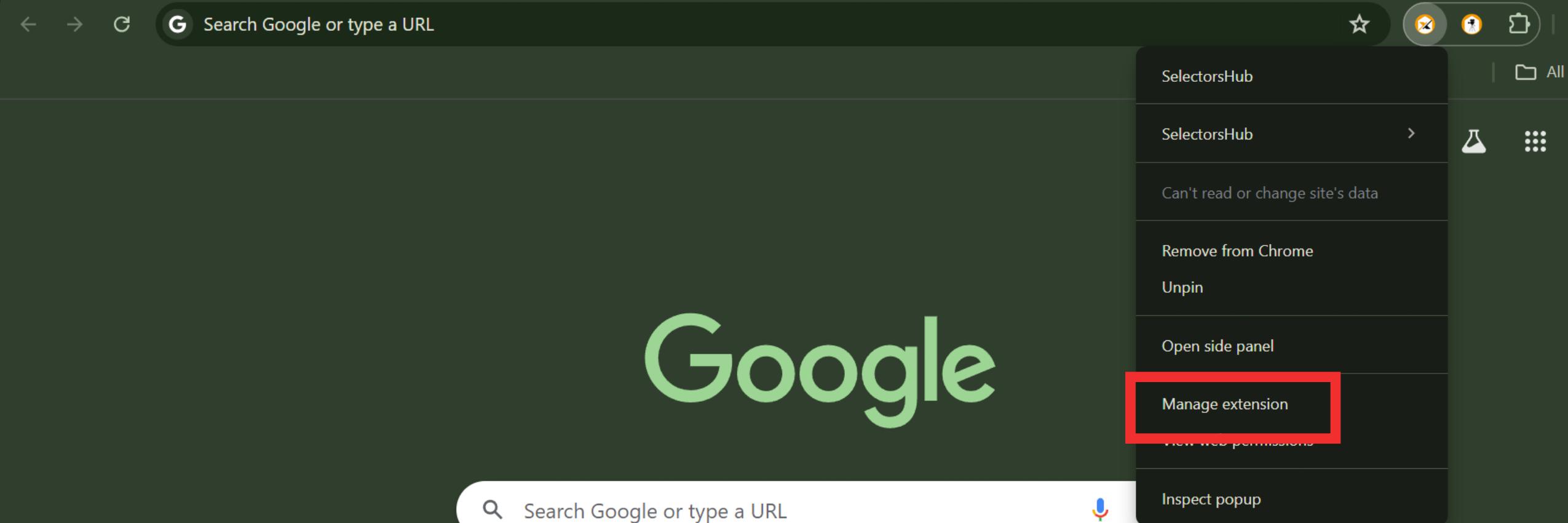
Right-click on the SelectorsHub logo in your browser’s toolbar.
Select Manage Extensions from the dropdown menu.
b. Modify Keyboard Shortcuts
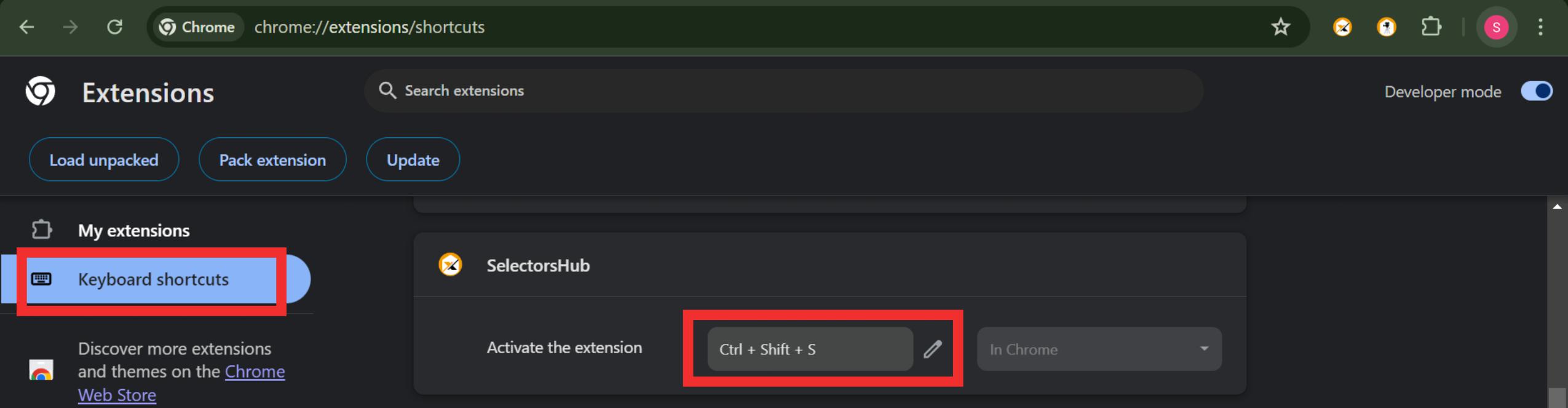
In the Manage Extensions page, look for the Keyboard Shortcuts option.
Find SelectorsHub in the list and click on Edit.
Assign your preferred key combination to open SelectorsHub.
3. Resetting Shortcuts
If the default shortcuts are not functional or you want to reset them:
Right-click on the SelectorsHub logo and click Manage Extensions.
Go to Keyboard Shortcuts and reassign the original keys (Command + Shift + S on Mac or Ctrl + Shift + S on Windows).
Once set, test the shortcuts to ensure they open SelectorsHub as intended.
Conclusion
By configuring keyboard shortcuts, you can make the most of SelectorsHub’s functionality with minimal effort. Whether you use the default combination or set a custom one, this simple tweak can significantly enhance your development experience. Give it a try and speed up your workflow today!
Why Use Keyboard Shortcuts for SelectorsHub?
Setting a shortcut boosts your productivity by:
Saving Time: Quickly access SelectorsHub without navigating menus.
Convenience: Avoid opening Developer Tools manually every time.
Customizability: Tailor shortcuts to your workflow for seamless access.