To install SelectorsHub, please follow these steps:
- Go to the SelectorsHub home page https://selectorshub.com/selectorshub/.
- Select any browser and click the “install” button.
- This will open the Chrome Web Store page for SelectorsHub.
- Click on “Add to Chrome” and then “Add Extension” to install it in your browser.
- After installation, you might need to pin the SelectorsHub icon to your toolbar by clicking on the default extension logo and selecting “Pin”.
- For best results, use SelectorsHub in a new browser tab or restart your browser after installation.
For more details, please follow this tutorial.
- Open DevTools: Press
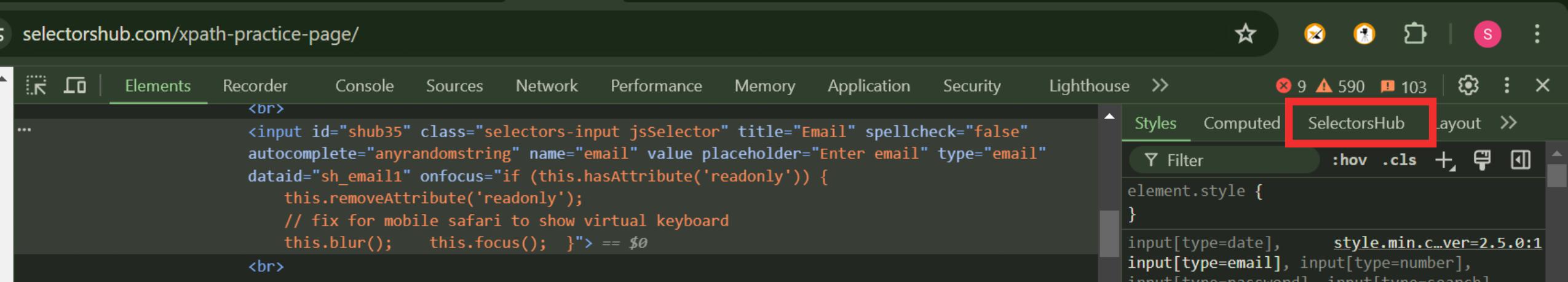
F12,Ctrl+Shift+I(Windows/Linux),Cmd+Option+I(Mac), or right-click on the webpage and select “Inspect.” - Find SelectorsHub: In the
Elementstab, look forSelectorsHubon the right. If not visible, click the double arrow icon (>>) to expand hidden tabs. - Use SelectorsHub: Click elements in the DOM or on the webpage to generate and test selectors.
For more details, please follow this tutorial.

If auto-suggest doesn’t work while building selectors in SelectorsHub:
Open a Different Website:- Ensure the new tab has a URL in the address bar; a blank tab won’t work.
- Avoid using the Chrome Web Store website, as extensions are not supported there.
- Choose a genuine website for testing.
Yes. SelectorsHub offers both a free and a Pro version. The free versión provides basic functionalities, including generating and verifying xPath, CSS selectors, Playwright selectors, jQuery, and JS Path. It also supports advanced elements such as shadow DOM, nested iframes, and SVG elements. The Pro version includes additional advanced Features.
No specific license is required to use the free version of SelectorsHub. However, if you opt for the Pro version, you may need to purchase a license to access the additional advanced features and support provided by the Pro version.
Yes, SelectorsHub is safe and secure to use. Here are some key points regarding its safety and security:
Verified and Featured: The plugin is verified and featured on the Chrome Web Store, ensuring it meets certain standards of security and functionality.
Privacy Practices: Detailed privacy practices are listed on the Chrome Web Store page, specifying what kind of information is saved or not saved by the plugin.
Offline Functionality: SelectorsHub can run offline, which means enhancing privacy and security. it does not need to send data over the internet,
Transparency: Users can see reviews, ratings, and the number of current users, providing transparency about the plugin’s reliability and trustworthiness.
For more details, please follow this tutorial.
If SelectorsHub is not working on your website, here are some troubleshooting steps you can Follow:
1. Update Browser and Extension: Make sure that both your browser and the SelectorsHub extension are up to date. Outdated versions can lead to compatibility issues.
2. Clear Cache and Cookies: Sometimes, cached data and cookies can interfere with the functioning of browser extensions. Clear your browser’s cache and cookies and try again.
3. Disable Conflicting Extensions: Other browser extensions might conflict with SelectorsHub. Try disabling other extensions to see if SelectorsHub works correctly.
4. Restart Browser: After making changes, restart your browser to ensure that all updates and changes take effect.
For more details, please follow this tutorial.
SelectorsHub is an efficient editor for XPath and CSS selectors, allowing you to write selectors in seconds. Ideal for beginners, it helps you learn various attribute and value combinations with clear error messages guiding you on syntax. It’s the only tool supporting shadowDOM, enabling you to write selectors for shadowDOM elements. It also supports iframes and SVG elements, broadening your learning scope.
SelectorsHub suggests both attributes and text for generating selectors. It provides all possible selectors automatically, Including xPath, CSS selectors, Playwright selectors, jQuery, and JS Path. This includes attributes and text content of the elements to ensure comprehensive selector generation.
Attributes: SelectorsHub can generate selectors based on various attributes on the elements, such as id, class, name, etc.
Text Content: It can also generate selectors based on the text content of the elements, making it versatile for different use cases.
For more details, please follow this tutorial.
.
No, SelectorsHub is not only for testers. it is also useful for:
Developers: Developers can use SelectorsHub to generate and verify xPath, CSS selectors, Playwright selectors, jQuery, and JS Path, which can be useful for web development and debugging.
Automation Engineers: Automation engineers can use it to create reliable selectors for automated testing scripts, improving the efficiency and accuracy of their tests.
Web Scrapers: Individuals involved in web scraping dan use SelectorsHub to identify and extract data from web pages more effectively.
Educators and Students: It can be used for educational purposes to teach and learn about web elements, selectors, and web automation.
SelectorsHub offers several advantages over other xPath tools, making it a preferred choice for many users:
Automatic Selector Generation: Generates all possible selectors (XPath, CSS, Playwright, jQuery, JS Path automatically with just one click, saving time and effort.
Smart Editor: Acts as a smart editor to write and verify various selectors, providing proper error messages and accurate XPath match counts.
Support for Advanced Elements: Supports shadow DOM, nested iframes, SVG elements, and more, unlike traditional devtools.
Browser Integration: Easy installation via the Chrome store, with features to ensure privacy and security
Offline Functionality: Can run offline, providing flexibility in various environments.
Community and Feedback: Active community and regular updates based on user Feedback, ensuring continuous improvement and new features.
For more details, please follow this tutorial.
No, absolutely not.
SelectorsHub injects the script only when you open the SelectorsHub tab to use it, whereas other plugins inject scripts into your website as soon as the website opens in the browser. This is why many companies don’t allow browser plugins, but SelectorsHub solves this issue and addresses security concerns.
It will never make your browser slow because it only interacts and injects scripts when you open the SelectorsHub tab.
It is very optimized and very small in size compared to other plugins, being less than 250KB.
It doesn’t save any user data.
It runs only in your local environment.
Using SelectorsHub in Incognito Mode:
1. Open your browser and go to the extensions page chrome://extensions/
2. Find SelectorsHub in the list of installed extensions.
3. Click on the “Details” button for SelectorsHub.
4. Toggle the switch for “Allow in incognito” to enable SelectorsHub in incognito mode.
5. Open an incognito window and click on the SelectorsHub icon in the toolbar to use it.
For more details, please follow this tutorial.
- Ensure that SelectorsHub is pinned to your browser toolbar. If it is not, pin it to the toolbar.
- Right-click on the SelectorsHub extension logo in the toolbar.
- Click on “Manage Extension”.
- In the Manage Extension page, click on the “Update” button.If there is an update available, it will be installed Check the current version to confirm the update.
For more details, please follow this tutorial.
