BLOGS
How to Use SelectorsHub for Better CSS Selectors
For a live demonstration, check out the SelectorsHub tutorial.
SelectorsHub is a powerful tool designed to simplify the process of generating unique and stable CSS selectors for web elements, including SVGs and elements with special characters in their IDs. Here’s a step-by-step guide to using it effectively:
Steps to Generate CSS Selectors
1. Open the Web Page
Start by navigating to the web page where you want to inspect elements and generate CSS selectors. Ensure that the web page is loaded completely before proceeding.
2. Inspect the Element
Right-click on the element you want to inspect and select “Inspect” from the context menu. This action will open the browser’s Developer Tools, which allows you to view the HTML structure of the page.
3. Open SelectorsHub
In the Developer Tools panel, locate the SelectorsHub tab. If you don’t see it:
Go to the Developer Tools settings.
Enable SelectorsHub from the list of available extensions or plugins.
Once enabled, click on the SelectorsHub tab to access its features.
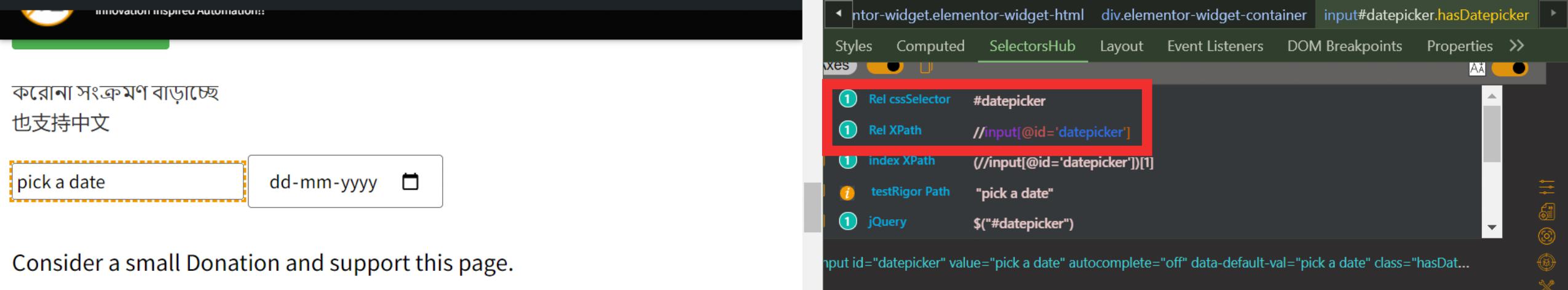
4. Generate a CSS Selector
In the Elements panel of the Developer Tools:
Select the desired element.
SelectorsHub will automatically generate a unique and optimized CSS selector for the element. It is particularly useful for handling:
SVG elements.
IDs with special characters.
Elements that are otherwise challenging to target.
5. Verify the Selector
Check the generated selector in SelectorsHub to ensure it is:
Unique: It should point to only one element on the page.
Short and Efficient: A minimal and clean selector is preferable.
If the selector matches multiple elements or seems incorrect:
Reselect the element.
Manually adjust the selector within SelectorsHub.
6. Use the Selector
Once verified, copy the generated CSS selector and use it in your code, testing, or automation scripts as required. 🚀
Conclusion
SelectorsHub is an invaluable tool for developers and testers looking to create precise CSS selectors efficiently. By following this guide, you can leverage its capabilities to enhance your workflows and avoid the pitfalls of manually crafting selectors. Give SelectorsHub a try and experience the difference it makes in your development and testing process!
Why Use SelectorsHub?
SelectorsHub provides several advantages:
Time-Saving: Automatically generates optimized selectors, reducing manual effort.
Accuracy: Ensures unique and stable selectors, minimizing errors in automation.
Versatility: Handles complex elements like SVGs and IDs with special characters seamlessly.